こんにちは!
つなぐホームページのWebデザイナー、神原キサコです。みなさん、Instagramのフィードを自分のホームページに表示させたいと思ったことはありませんか?
でも、HTMLとCSSで作ったシンプルなホームページの場合、どうすれば良いのかわからない…
と悩んでいる方も多いのではないでしょうか。(私もその一人…😹)
実は、プログラミングの知識がなくても、簡単にInstagramのフィードをホームページに組み込める方法があるんです!
それが「Elfsight」というウィジェットの活用なんです。
Elfsightの特徴をまとめると、こんな感じです。
- HTMLの知識不要!わずか数ステップでInstagramフィードを設置できる
- 14日間の返金保証付きで、いつでもキャンセル可能
- 無料プランでは制限あり(再生回数、ウィジェット数など)
- 有料プランは月額4ドルから、ニーズに合わせて選択可能
CMS「WordPress」を使っている場合はプラグインを活用すれば優秀なプラグインが複数あるため、簡単にInstagramフィードを表示できます。
しかし、HTMLとCSSで作ったホームページの場合、インスタグラムの公式ドキュメントに沿ってアプリを作成する方法もありますが、JavaScriptの知識が必要になるため、ノンプログラマーのWebデザイナーではハードルが高く感じます。
そこで、今回試してみたのがElfsightの活用です。
無料プランでも試せるので、まずは使い勝手を確認してみるのが良いでしょう。
必要に応じて、後から有料プランにアップグレードすることもできますから。
大まかな流れ
① Elfsightアカウントを作成し、ウィジェットを設定する
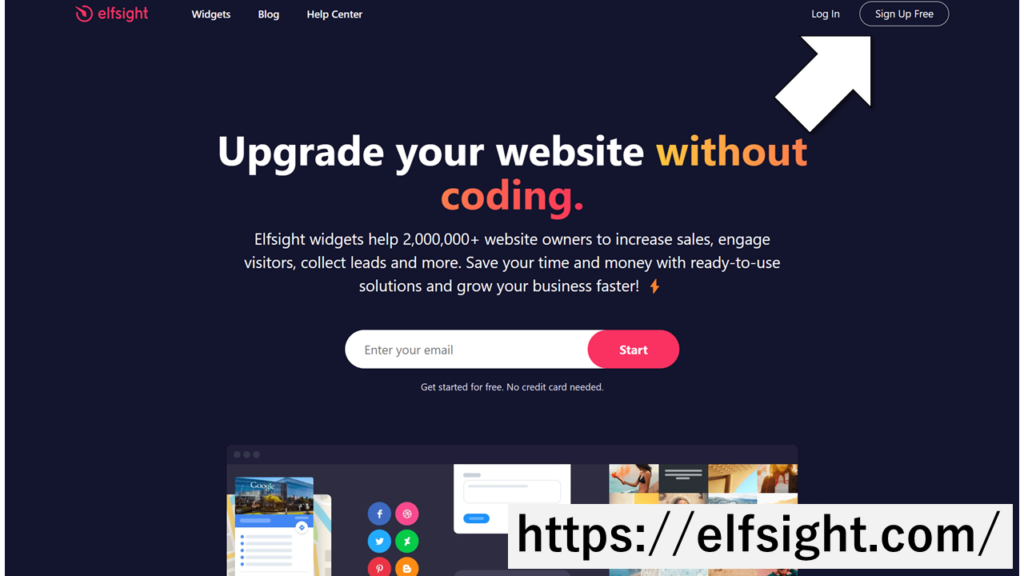
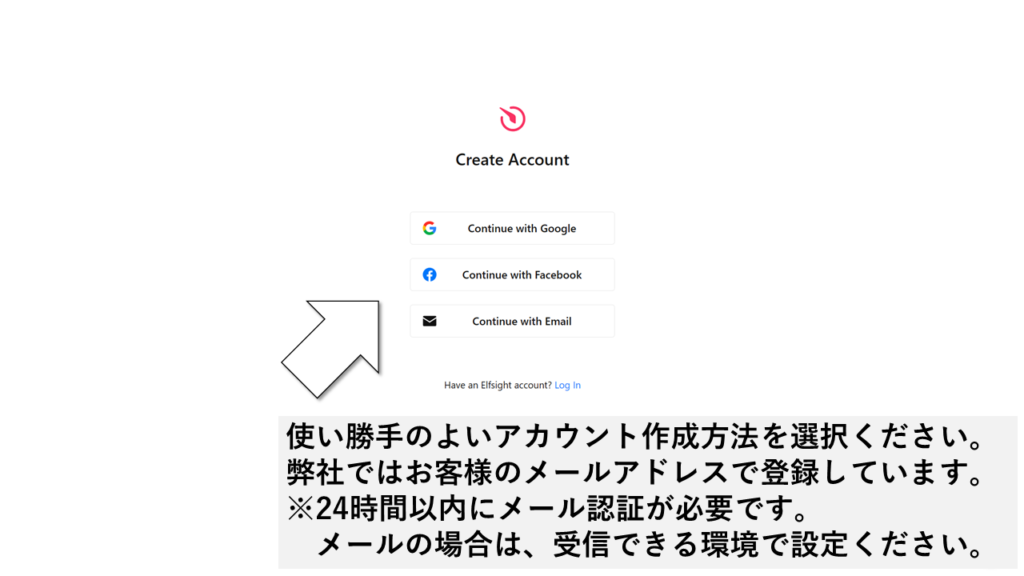
まずは、Elfsightにアクセスしてアカウントを登録しましょう。
登録後24時間以内には、初回の有料サブスクリプションで利用できる33%オフの割引クーポンが提供されます。
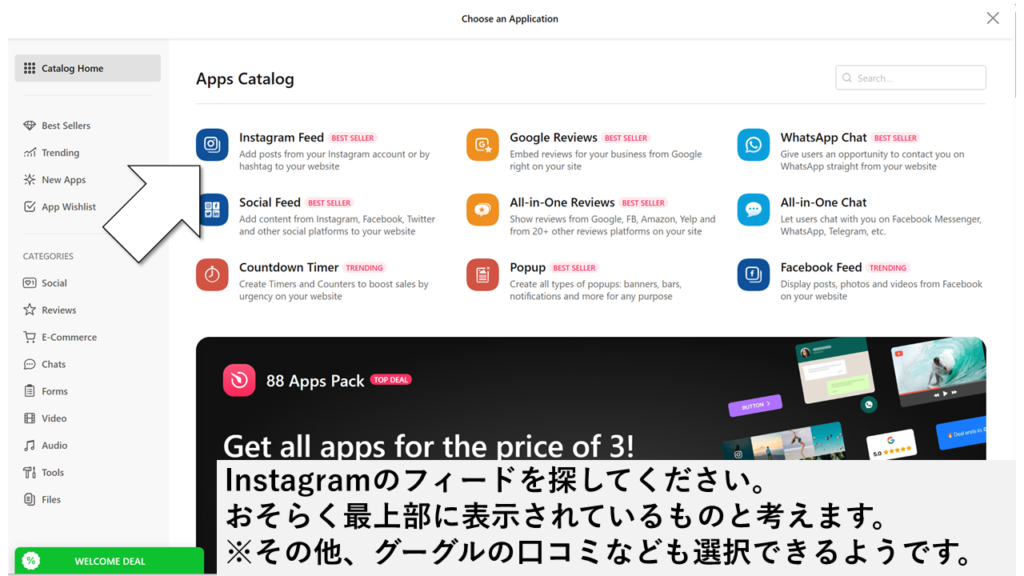
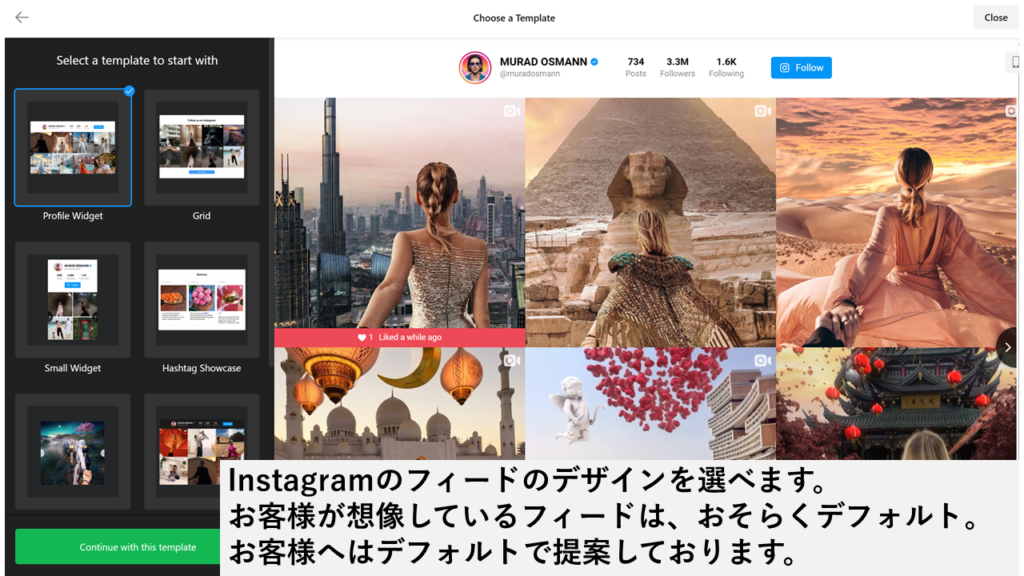
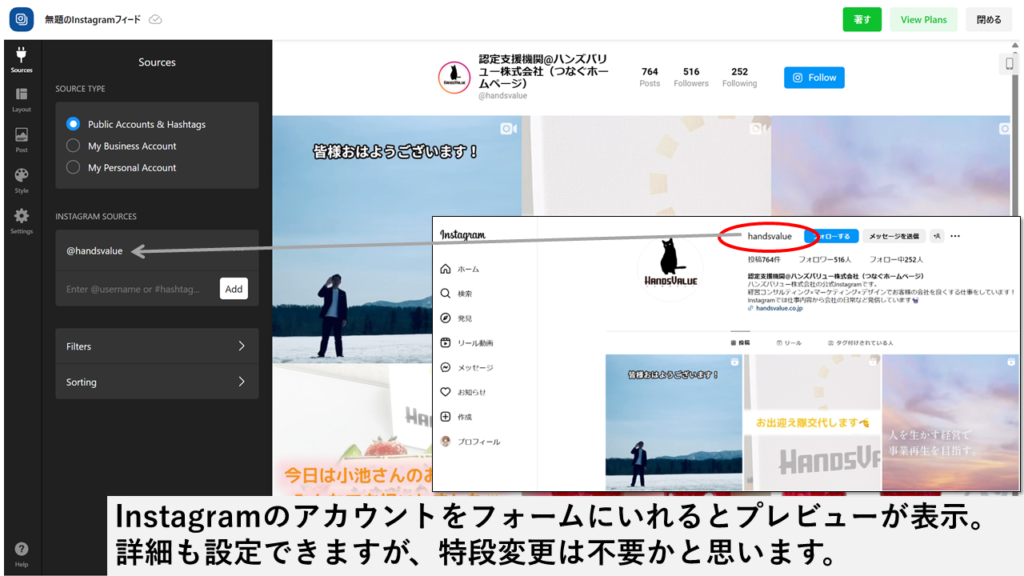
アカウントができたら、ダッシュボードから「Instagram Feed」ウィジェットを選択し、自分のInstagramアカウントや好みのハッシュタグを設定してウィジェットをカスタマイズします。
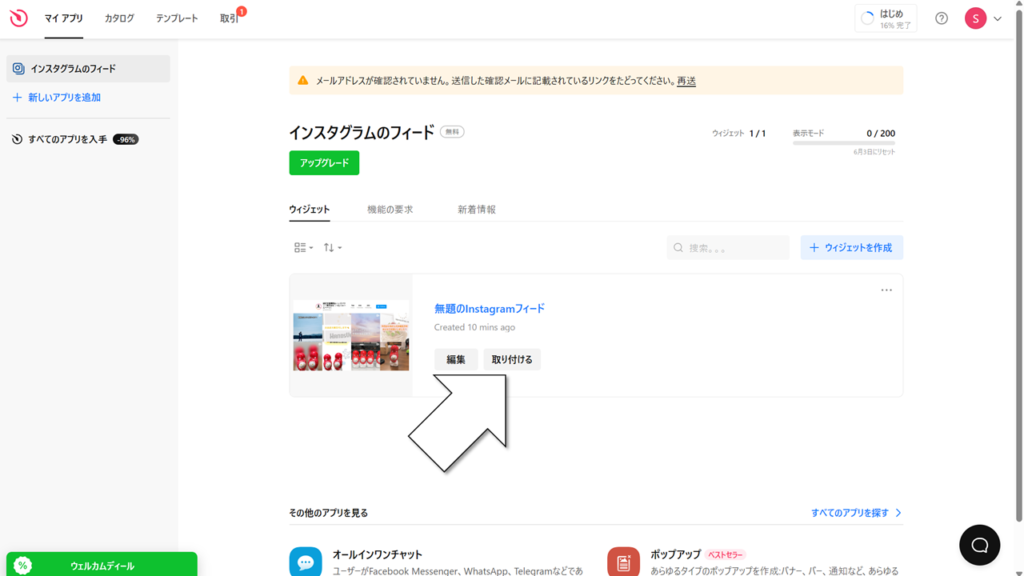
② 埋め込みコードを取得する
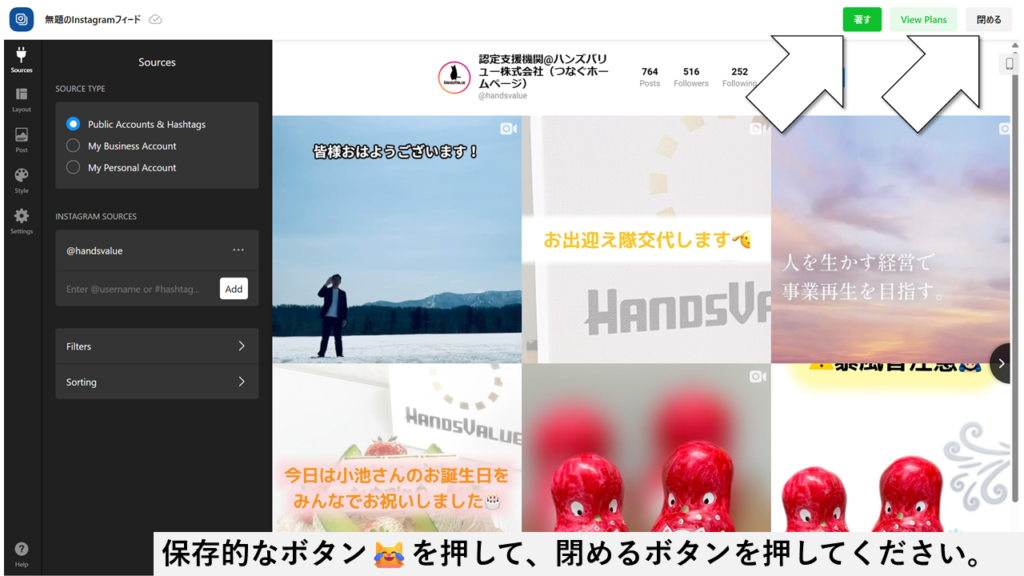
ウィジェットの設定が完了したら、「保存して続ける」ボタンをクリックし、Elfsightが生成する埋め込みコードをコピーします。
このコードが、あなたのウェブサイトにInstagramフィードを表示させる鍵となります。
③ ウェブサイトにコードを埋め込む
ウェブサイトの管理画面にログインし、Instagramフィードを表示したいページを開きます。
HTMLを編集できるセクションに埋め込みコードを貼り付けて保存するだけです。
多くの場合、ヘッダーやフッター、サイドバーなど、フィードを表示したい場所を選べます。
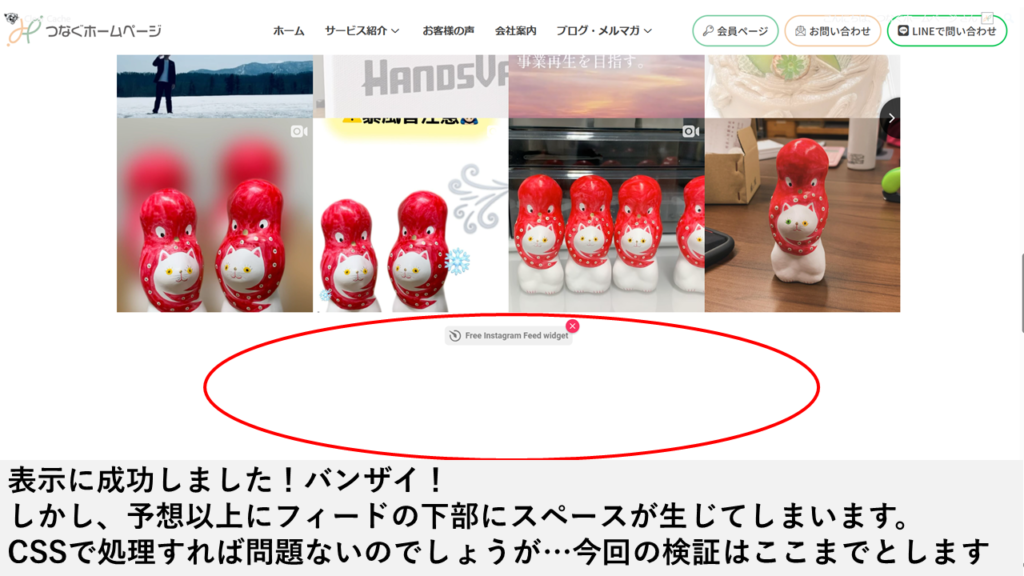
具体的な手順









<iframe src='https://2eb60055dbff49f3995660fc8c20b3a6.elf.site' width='100%' height='1000' frameborder='0'></iframe>
まとめ
Instagramマーケティングを効果的に進めるためには、ホームページとの連携が欠かせません。
Elfsightを活用すれば、プログラミングスキルがなくても、その第一歩を簡単に踏み出せるはずです。
ぜひ、この機会にElfsightを試してみてください!
Instagramとホームページの連携で、マーケティングの幅が広がること間違いなしですよ。
人によって必要な情報は異なるため、参考資料に記載されていない部分について詳しく知りたい方は、Elfsightの公式サイトをチェックしてみてくださいね。
きっと、疑問点も解消できるはずです。
みなさまのInstagramマーケティングのさらなる成功を応援しています!
■ よくある質問
→ Q1: Instagramフィードの表示スタイルはカスタマイズできますか?
はい、Elfsightのビジュアルエディターを使用して、フィードのレイアウトやスタイルを自由にカスタマイズできます。グリッド形式やスライダー形式など、異なる表示オプションを選択できます。
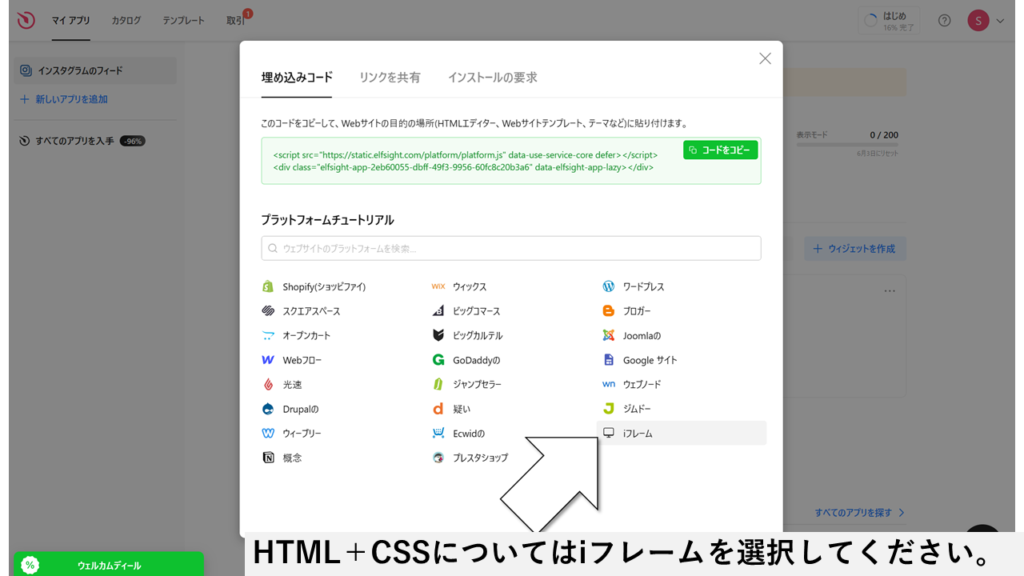
→ Q2: どのようにしてElfsightウィジェットをiframeに変換しますか?
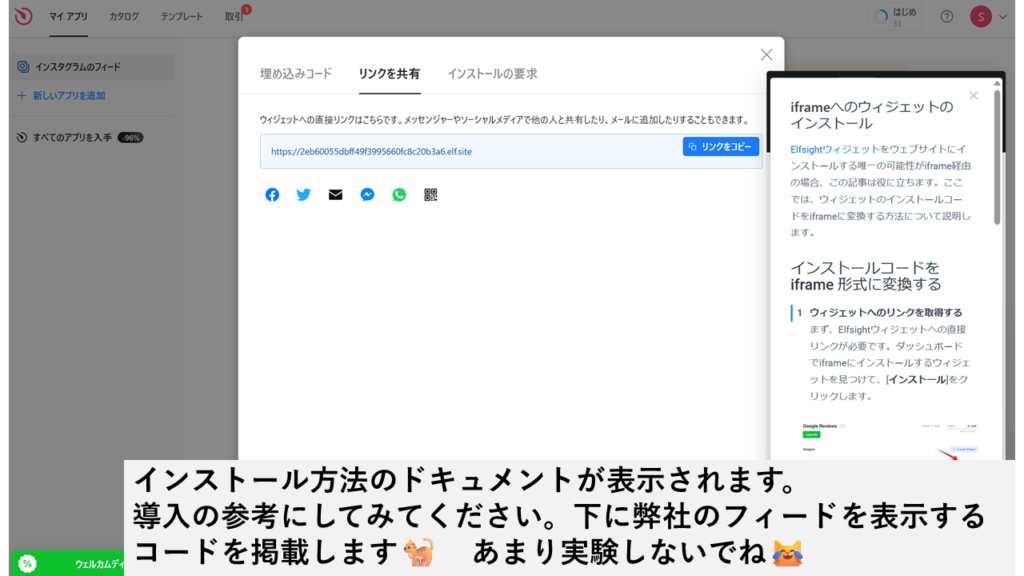
Elfsightダッシュボードでウィジェットを設定した後、[インストール]オプションをクリックし、「リンクの共有」タブを選択します。そこで提供されるリンクを用いて以下のようなiframeタグを作成します:
<iframe src="YOUR_LINK" width="100%" height="1000" frameborder="0"></iframe>「YOUR_LINK」部分には、共有リンクを入れてください。このタグをウェブサイトのHTMLに追加すれば、iframeとしてウィジェットが表示されます。
Instagramをホームページにうまく組み込むことで、訪問者とのエンゲージメントを高め、より魅力的なウェブサイトを作ることができます。
是非この機会にトライしてみてくださいね!
本日も良い学びを。
つなぐホームページのWebデザイナー、神原キサコでした。