こんにちは!つなぐホームページのwebデザイナー神原キサコです。
「企業理念が伝わる」ホームページを制作をしています。
神原キサコの制作カフェでは、ホームページの活用方法の具体的な方法や成功事例を紹介しています。
たくさんの方に読んでいただけるよう、分かりやすい表現を心がけています。
ぜひコーヒー片手にリラックスして読んでみて下さいね!
画像生成AIの「可能性」と「限界」🧐時間と手間の壁に直面する現場
近年、生成AIの発展は目覚ましいものがあります。弊社でも、その可能性に注目し、様々な業務への活用を検討しています。しかし、実際に生成AIを運用する中で、特に画像生成において、いくつかの「限界」に直面しています。
例えば、思い描くイメージ通りの画像を生成させることは、現状では容易ではありません。生成AIに対して、プロンプトと呼ばれる指示文を用いて、生成したい画像の内容を伝える必要があります。しかし、一度で理想的な画像が出力されることは稀で、何度もプロンプトを修正し、試行錯誤を繰り返すことが一般的です。
この修正作業には、かなりの時間と手間がかかります。一つの画像を生成するのに約30秒かかるとすると、10回以上修正を繰り返せば、それだけで300秒、つまり5分もの時間が必要となります。 これでは、生成AIを活用して業務を効率化するどころか、かえって作業時間を増やしてしまうことになりかねません。「簡単にするために生成AIを活用しようとしているのに、これでは本末転倒だ…」 というのが、現場の正直な感想ではないでしょうか。

手書きのラフスケッチを、瞬時に、思い通りの線画へ AIアプリ「sketch2lineart」の革新性
そんな生成AIにおける画像生成の課題を解決する可能性を秘めた、革新的なWebサービスが登場しました!手書きで描いたスケッチをアップロードするだけで、AIが自動でイラストを補正し、さらに、きれいな線画に変換してくれる、その名も「sketch2lineart」です。
この「sketch2lineart」は、イラストの下描きから、高品質な線画を生成できるAIアプリとして、開発者である とりにく 氏によって公開されました。

低スペックPCでも問題なし!「sketch2lineart」がもたらす、3つのメリット
この「sketch2lineart」の革新性は、以下の3つのメリットに集約されます。
1. 手書きのラフスケッチが、プロ顔負けの線画に
誰でも簡単に、手書きのラフスケッチから、まるでプロが描いたような美しい線画を生成できます。
2. 画像生成の時間を大幅に短縮
プロンプトの修正に費やす時間を大幅に削減し、画像生成プロセスを効率化できます。
3. サーバー処理で、低スペックPCでも快適動作
「sketch2lineart」はWebアプリケーションとして提供されているため、処理はサーバー上で行われます。そのため、ユーザー側のPCのスペックを問わず、快適に利用できます。
無料で利用する場合、約2枚生成したところで制限がかかってしまう点がデメリットです。ただし、無料アカウントを作成すると制限が少し緩和されるとのこと。より多く利用したい方は、課金を検討する必要があります。
実際に使ってみた!「sketch2lineart」の簡単ステップガイド
「sketch2lineart」の使い方は、非常に簡単です。私自身も実際に試してみましたので、その手順を以下に紹介します。
ステップ1:下描きを準備
まずは、紙に下描きを描き、それをカメラで撮影してPCに取り込みます。
ステップ2:「sketch2lineart」にアクセス
以下のボタンから「sketch2lineart」にアクセスします。
ステップ3:画像をアップロード
画面左上の「ここに画像をドロップ」と記されたエリアに、先ほど撮影した下描きの画像ファイルをドラッグ&ドロップします。
ステップ4:プロンプトを自動生成
画像がアップロードされたら、画面下部の「prompt_analysis」をクリックします。すると、AIが画像を解析し、自動的にプロンプト(AIへの指示文)を生成してくれます。
ステップ5:線画を生成
「generate」をクリックすると、いよいよ線画が生成されます!もし、不要な線が残ってしまった場合は、「Lineart_fidelity」のスライドバーを調整して、再度「generate」をクリックすることで、線画の精度を調整できます。
ステップ6:プロンプトの手動編集(必要に応じて)
さらに、プロンプトを手動で編集することで、生成結果をより細かく調整することも可能です。例えば、「もっと目を大きく」「線を細く」といった具体的な指示を追加することで、思い通りの線画に近づけることができます。
生成AI活用の幅を広げる、強力なツール
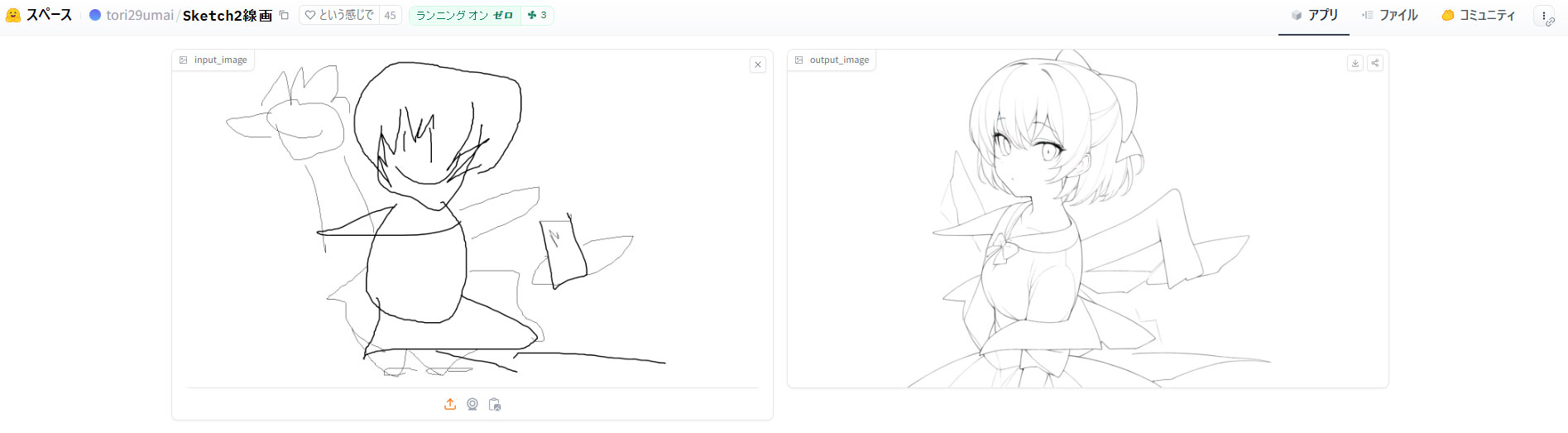
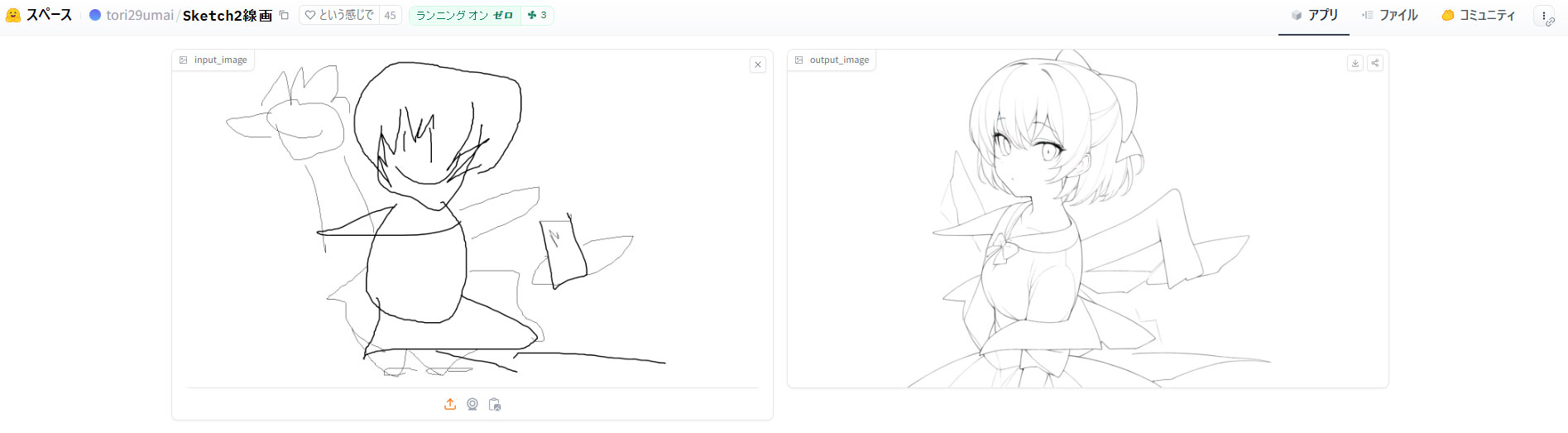
実際に「sketch2lineart」を使ってみて、その精度の高さと使いやすさに驚きました。例えば、後輩が描いたラフスケッチ(左)をアップロードしたところ、AIが自動で補正し、まるでプロが描いたような可愛らしいイラスト(右)に仕上げてくれました。

実際に「sketch2lineart」を使ってみて、その精度の高さと使いやすさに驚きました。例えば、後輩が描いたラフスケッチ(左)をアップロードしたところ、AIが自動で補正し、まるでプロが描いたような可愛らしいイラスト(右)に仕上げてくれました。
この「sketch2lineart」を活用することで、イラスト制作の効率化はもちろん、生成AI活用の幅を大きく広げることができるでしょう。 これまで時間と手間の問題で、生成AIの導入を躊躇していた方にとっても、非常に強力なツールとなるはずです。
実画像生成の課題を解決し、クリエイティブな作業を加速させる
「sketch2lineart」は、画像生成AIの「可能性」を最大限に引き出し、その「限界」を克服するための、革新的なソリューションと言えるでしょう。イラスト制作に携わる方はもちろん、生成AIの活用を検討している企業の皆様も、ぜひ一度この「sketch2lineart」を試してみてはいかがでしょうか。
ご参考になれば幸いです。(^_^)
当メールマガジンでは、今後もホームページ活用方法について、具体的な打ち手や成功事例、最新のAI活用情報などを交えながら、皆様のビジネスに役立つ情報を提供して参ります。これらの情報が、皆様のホームページのアクセス数や問い合わせ数の増加、そしてビジネスの成長に貢献できれば幸いです。
それでは、今週も一緒に頑張りましょう!最後までお読みいただき、ありがとうございました。